
Rabu, 06 Februari 2013
Sabtu, 02 Februari 2013
Cara mengganti Ikon kursor di Blog!!
Bagi kalia yang suka nge-blog apalagi utak-atik blog, mungkin kalian musti tau cara yang satu ini okeh kita langsung aja, Cekidott.. Silahkan sedotttt.....
Cara memasang :
1. Masuk ke Blogger
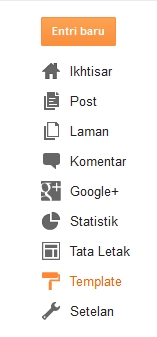
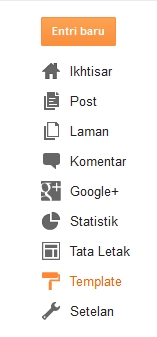
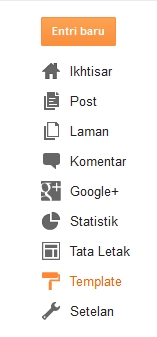
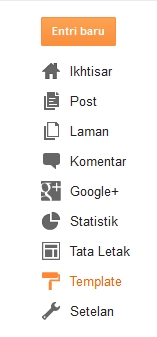
2. Klik Template

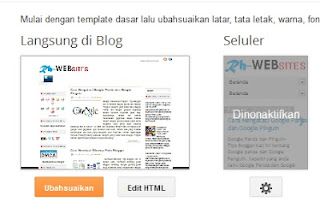
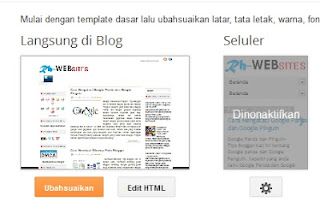
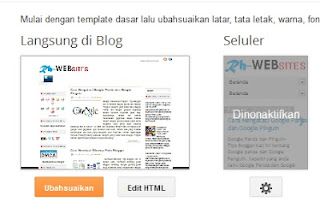
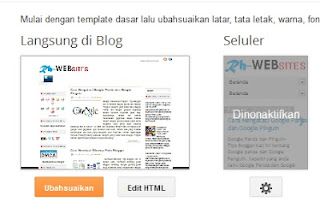
3. Klik Edit HTML

Cara memasang :
1. Masuk ke Blogger
2. Klik Template

3. Klik Edit HTML

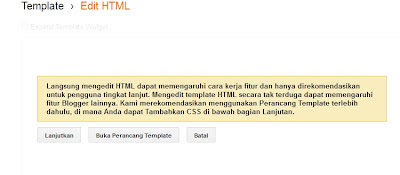
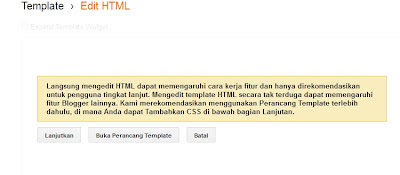
4. Klik Lanjutkan

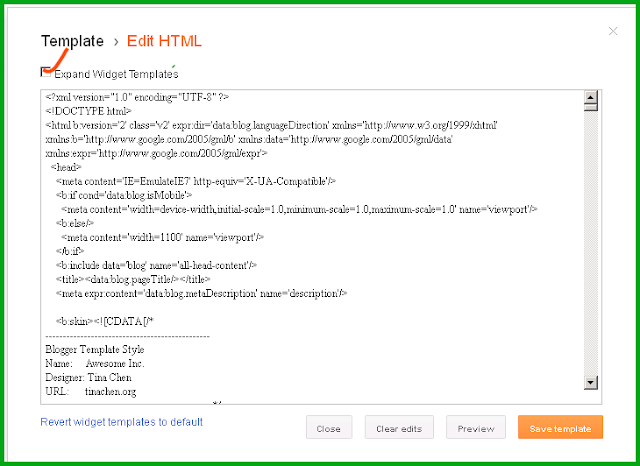
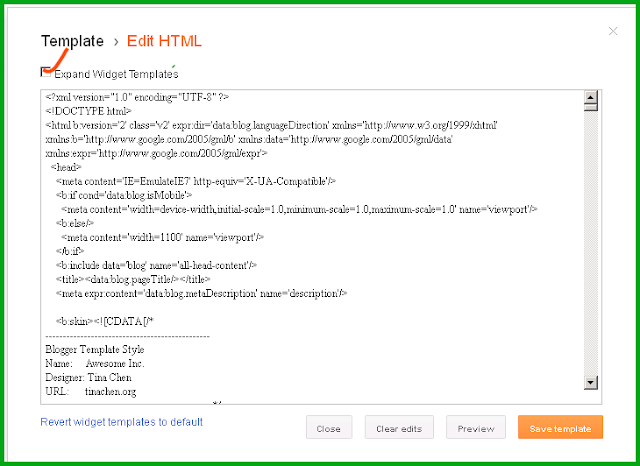
5. Centang kotak Expand Widget Templates seperti pada gambar
Cari code </head> dan copast kode berikut tepat diatas kode </head>
<style type='text/css'>
HTML,BODY{cursor: url("http://downloads.totallyfreecursors.com/thumbnails/sweden.gif"), auto;}
</style>
 http://cur.cursors-4u.net/cursors/images9/cur860.gif
http://cur.cursors-4u.net/cursors/images9/cur860.gif
 http://cur.cursors-4u.net/cursors/images9/cur859.gif
http://cur.cursors-4u.net/cursors/images9/cur859.gif
 http://cur.cursors-4u.net/anime/images12/ani1151.gif
http://cur.cursors-4u.net/anime/images12/ani1151.gif
 http://cur.cursors-4u.net/symbols/images5/sym492.png
http://cur.cursors-4u.net/symbols/images5/sym492.png
 http://cur.cursors-4u.net/smilies/images2/smi154.png
http://cur.cursors-4u.net/smilies/images2/smi154.png
 http://cur.cursors-4u.net/mechanics/images5/mec474.gif
http://cur.cursors-4u.net/mechanics/images5/mec474.gif
 http://cur.cursors-4u.net/smilies/images2/smi153.png
http://cur.cursors-4u.net/smilies/images2/smi153.png
 http://cur.cursors-4u.net/smilies/images2/smi155.png
http://cur.cursors-4u.net/smilies/images2/smi155.png
 http://cur.cursors-4u.net/games/images14/gam1310.gif
http://cur.cursors-4u.net/games/images14/gam1310.gif
 http://cur.cursors-4u.net/games/images14/gam1313.gif
http://cur.cursors-4u.net/games/images14/gam1313.gif
 http://cur.cursors-4u.net/games/images14/gam1318.png
http://cur.cursors-4u.net/games/images14/gam1318.png
 http://cur.cursors-4u.net/games/images14/gam1316.gif
http://cur.cursors-4u.net/games/images14/gam1316.gif
 http://cur.cursors-4u.net/games/images14/gam1321.png
http://cur.cursors-4u.net/games/images14/gam1321.png

5. Centang kotak Expand Widget Templates seperti pada gambar

Cari code </head> dan copast kode berikut tepat diatas kode </head>
<style type='text/css'>
HTML,BODY{cursor: url("http://downloads.totallyfreecursors.com/thumbnails/sweden.gif"), auto;}
</style>
silahkan ganti teks berwarna merah dengan URL di bawah ini :
Cara Membuat Efek Daun Jatuh di Blog!!
Okeh Langsung aja kita ketekape.. udah males basa basi,, apalagi gue juga lagi galauu #eyaaa wkwk
langsung aja kita Cekkkidotttttt...
Kali ini ane bakal nge-share cara menambah efek daun berjatuhan di blog, silahkan sedott..
Caranya :
1. Masuk ke Dasbor
2. Klik Template

3. Klik Edit HTML

6. Selesai, klik simpan
langsung aja kita Cekkkidotttttt...
Kali ini ane bakal nge-share cara menambah efek daun berjatuhan di blog, silahkan sedott..
Caranya :
1. Masuk ke Dasbor
2. Klik Template

3. Klik Edit HTML

Cari Kode </head> kemuadian copast URL ini tepat diatasnya
<script src='http://arti.master.irhamna.googlepages.com/daun.js'/>
6. Selesai, klik simpan
Langganan:
Postingan (Atom)

